Посадочная страница (landing page) - правила создания
Как-то незаметно прошли времена сайтов с большим количеством информации и телефоном в шапке, на которых нужно было потрудится чтобы найти то за чем пришли. Сейчас сайты эволюционировали и они используют специальные средства для захвата внимания посетителей. И называются такие захватывающие части сайта «посадочные страницы» или по буржуйски «landing page».
И почему же они теперь столь популярны. А чтобы ответить на этот вопрос, обратимся к психологии поведения человека. В нашем бурном информационном мире очень сложно сконцентрировать внимание на чем-то достаточно продолжительное время. И заставлять пользователя распылять свое внимание это основная ошибка сайтов выполненных в старом стиле. Сейчас задача – дать пользователю то за чем он пришел за максимально короткое время. Чтобы человек буквально за пару движений глаз, даже без листания страницы увидел и понял: «ага, вот оно то, что я искал. Ух-ты да тут прямо можно и заявку на это оформить и формочка красивая какая. Дай-ка я впишу свои контакты». Вот такие внутренние реакции призвана вызывать в человеке хорошая посадочная страница.
Для тех, кому лень читать много букв могут сразу посмотреть на картинках типичные ошибки в лэндингах.
В нашем магазине шаблонов доступен для покупки шаблон посадочной страницы по недвижимости.
А теперь разберем основные пункты из которых состоит успех такой страницы:
- Четкий призыв к действию
- Конкретное предложение
- Фокусировка на одной идее
- Выделение очень важных деталей
- Эффективный заголовок
- Расположение элементов привлекающих внимание
- Эффектные визуальные элементы
- Сошиал Пруф
Четкий призыв к действию (ЧПД)
Приведу пример из армейской практики. Офицеры знают – что если хотите чтобы солдат сделал что-то, нужно ему отдать четкое приказание, которое состоит из двух-трех слов. И тогда оно будет исполнено. Потому что в бою не будет времени на объяснение своего видения проблемы, своих пожеланий и того чего вы хотите. В бою важна каждая секунда. И чем короче команда и яснее она, тем она лучше будет исполнена.
В случае с посетителем сайта ситуация очень напоминает военные действия. У вас всего несколько секунд чтобы сказать посетителю заветную понятную команду «купи сейчас», «зарегистрируйся», «попробуй демо-версию», «позвони», «посмотри видео». Если вы этого не сможете сделать, то посетитель уйдет к врагу (конкурирующему сайту).
Стратегические рекомендации
Для составления таких кнопок-ссылок о призыве к действию можно поэкспериментировать с разными цветами, размерами и расположениями этих элементов. Также можно поэкспериментировать с названиями, например вместо сухого «Пожертвовать» можно написать «Поддержите наше сообщество». Или вместо «купить», написать «купи сейчас и получи скидку».
Рекомендации по дизайну
- Убедитесь что элемент ЧПД находится на видном месте и доступен без прокрутки. И выглядит как кнопка, которую нужно нажать. Не заставляйте пользователя задумываться о том, куда же ему нужно кликнуть, чтобы совершить действие.
- Используйте визуальные элементы, такие как стрелки или фотографии людей взгляд которых направлен на эту заветную кнопку ЧПД.
- Если вам нужно чтобы на странице был еще один призыв к действию, то обязательно сделайте его менее заметным. Чтобы пользователь видел, какая кнопка самая главная. Например, вы предлагаете клиенту «Скачать демо-версию» или «Попробовать ее на сервере». Если важно чтобы он скачал – то выделяем первую кнопку.
- Если вы хотите поместить еще какой-то контент внизу, например, подробное описание продукта или курса. То обязательно продублируйте кнопку ЧПД в самом низу текста. Чтобы пользователь не забыл, что ему нужно сделать, пока он увлеченно читает текст.
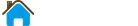
Пример неправильной страницы:

Главная страница Сбербанка. Какой тут призыв к действию? Я когда зашел на эту страницу у меня чуть голова не лопнула от обилия всяких элементов. И чтобы понять что мне дальше делать, нужно пойти в сбребанк, отстоять в очереди и там все узнать у консультанта. Согласитесь, это очень непримемлемый вариант. Человеку тут совсем не ясно, что он должен сделать.
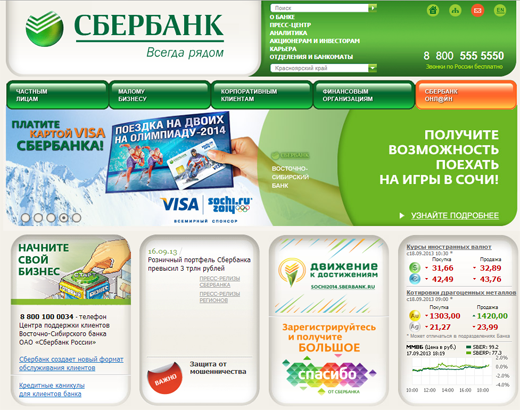
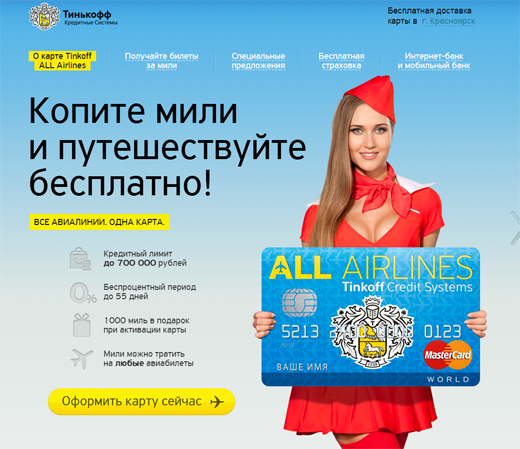
А теперь правильная страничка:

Это банк Тинькофф – тут все предельно понятно, и все к чему призывает эта страница «оформить кредит» - я четко вижу эту кнопку, она выделена цветом и призывает меня к действию.
Конкретное предложение
Тут должно быть то, что вы можете предложить посетителю в обмен на то действие, которое он должен сделать в первом пункте (ЧПД). Это может быть скидка, пробная версия какой-то рекламный буклет или небольшой подарок.
Стратегические рекомендации:
Предложения, которые покажутся посетителю заманчивыми, могут углубить ваш контакт с ним и он с большей вероятностью пройдет через всю воронку продаж.
- Можно сообщить, что при регистрации посетитель получить 500 рублей на счет, чтобы использовать их в дальнейшем на оплату товаров или услуг в вашем магазине.
- Консалтинговое агентство может предложить своим посетителям бесплатную 60-ти минутную консультацию, в которой на самом деле будет рассказано о том, какие вы замечательные.
Рекомендации по дизайну:
Убедитесь, что ваше предложение легко воспринимается и оно не противоречит кнопке призыва к действию.
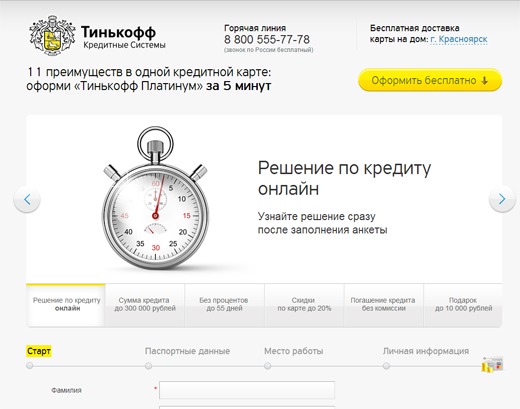
Пример неправильной страницы:

Здесь мы видим, что нас просят задать вопрос – т.е. передать свои контакты. А что они предлагают взамен совершенно не очевидно. И вот такими сайтами сейчас заполнен весь рунет.
Пример правильной страницы с предложением:

Здесь мы четко видим предложение – 1000 миль в подарок, бесплатный период и другие заманчивые предложения и кнопка, побуждающая к действию. К слову сказать, банк Тинькофф попался не из рекламных целей, а просто, потому что у них среди других банков посадочные страницы оформлены по правилам.
Фокусировка на одной идее
Или другими словами будьте проще и люди потянутся. Исследования показали что, чем больше мы даем вариантов выбора человеку, тем дольше он будет принимать решение какой из них выбрать. Поэтому чем четче я яснее будет выглядеть ваша страница и та единственная идея, которая заложена в основу будет понятна, тем проще вам будет заставить человека сделать то, что вам нужно.
- Вам действительно нужно это разлапистое меню? Обратите внимание на элементы, которые могут отвлекать пользователя и по которым можно кликать вместо вашей кнопки ЧПД.
- Вы действительно хотите рассказать о философии вашей компании? Уберите эту информацию на отдельную страницу и сократите контент, который не служит основной цели – продвигать пользователя по воронке продаж.
- Вам действительно нужна вся информация? Максимально сократите форму регистрации. Вам нужно получить только основные контакты посетителя, все остальное вы можете получить после. Практика показывает, что чем больше форма регистрация, тем меньше желания ее заполнять.
Все эти рекомендации относятся, прежде всего, к самой важной посадочной странице на сайте – это домашняя страница или заглавная. Не имеет значение насколько крутой отдел маркетинга и какие он делает супер-акции среди покупателей, или какой трафик на вашем сайте, потому что все они в первую очередь захотят посмотреть на вашу главную страницу. Поэтому уберите все лишние ссылки, элементы ЧПД и «философский» контент.
Сфокусируйтесь на ЧПД и уберите все ссылки на вакансии, дополнительные филиалы во Владивостоке и прочую ненужную информацию на второстепенные страницы, которые посетитель начнет искать, если ему действительно понадобиться эта информация.
Стратегические рекомендации:
- Сделайте краткие аннотации, которые легко прочитать. Лучше их выделить маркированными пунктами. И убедитесь, что все что вы напишите напрямую относится к теме страницы.
- Даже если многие посетители будут проходить через вашу главную страницы, это не значит что нельзя их отправлять на специальные посадочные страницы. И это позволит вам на каждой из них сконцентрировать внимание на одной проблеме. Т.е. если вам нужно донести множество предложений, то сделайте для каждого предложения свою посадочную.
- Экспериментируйте с длинной регистрационных форм. Возможно, указание некоторой информации даже понравиться посетителям. Например, люди любят указывать название своей компании или адрес сайта, в надежде получить в будущем халявный линк.
Рекомендации по дизайну:
- Используйте визуальные элементы, которые будут притягивать к себе внимание посетителя к самым важным деталям.
- Выделите отдельное место для важной информации, а всю служебную информацию отделите большим пробелом и поместите ее в подвале. Это могут быть, например, ссылки на внутренние страницы.
- Убедитесь, что ссылки в шапке сайте не сбивают посетителя с основного направления воронки продаж. И он не нажмет случайно на ссылку, которая уведет его от цели.
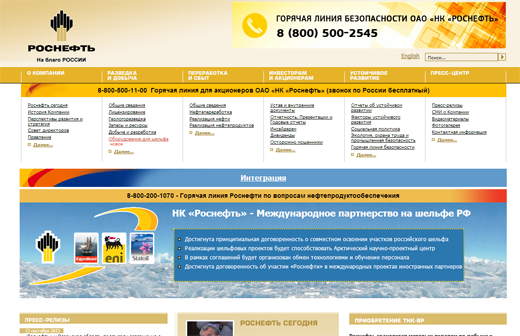
Пример неправильной страницы:

Тут пример очень крупной нефтяной компании России Роснефть. Понятно, что они вовсе не собираются зарабатывать с помощью сайта, поэтому и главная страница у них напичкана всякой информацией, в очень солидных колонках «а-ля, новостной портал» начала века. Но, кроме того, что я на сайте Роснефти я больше ничего не пойму отсюда и куда двигаться дальше не известно.
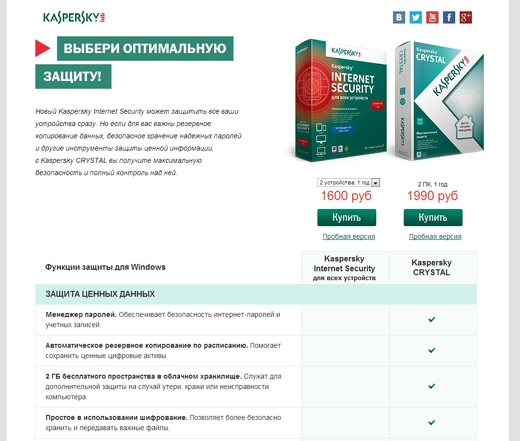
Пример правильной страницы

На сайте антивируса Касперского все предельно четко и понятно. Страница посвящена защите вашего компьютера и две кнопочки купить. Никаких историй развития компании, получении медалей, вакансий. Ничего этого нет на странице. Пользователю только нужно нажать Купить.
Выделение очень важных деталей
Все мы слышали истории о компаниях, которые занимаю красивые адреса и не выкладывая там абсолютно никакой информации о том, чем компания вообще занимается и собирает через форму регистрации миллионы email адресов. Типа, вы подпишитесь и все узнаете. А компания еще не открылась.
Вы должны понимать, что такое не сработает для вашей компании.
Вместо этого вы должны дать посетителю несколько хороших мотивирующих причин, по которым он должен сделать то, что вам нужно. И эти причины называются «очень важные детали».
Посетитель пришел на ваш сайт впервые, он еще не знает кто вы и чем вы занимаетесь. Но ему будет крайне не интересно читать три страницы текста о сфере вашей деятельности, истории развития и другие интересные с вашей точки зрения вещи. Также как и про продукты – техническая документация на 15 страниц мелким шрифтом никому не интересна, вот вы сами часто выбираете телевизор в супермаркете читая книжку пользовательской инструкции? Именно поэтому вам нужно выделить 2-5 супер-классных и супер заметных фишек вашего продукта или услуги, которые важны для посетителя и расскажите красочно об этих фишках.
Стратегические рекомендации:
Очень важно объяснить в этих нескольких кратких предложениях саму суть того что вы продаете. Другими словами вам нужно дать понять человеку, какую конкретную проблему решает ваш продукт или услуга. И это можно донести следующими способами:
- Фишки – перечислите список классных особенностей продукта или услуги
- Выгодна – как эти самые фишки могут помочь посетителю
- Опыт использования – как другие используют продукт/услугу
Ну и, конечно же, нужно экспериментировать с этими элементами. На одном варианте выделите определенные сильные стороны, в другом побольше выгодных позиций. И наблюдайте, какие из этих комбинаций приносят вам наибольшее количество заказов или звонков.
Рекомендации по дизайну:
- Убедитесь, что все перечисленные особенности не противоречат вашему призыву к действию ЧПД. В верхней части страницы пишем краткие тезисы, а в нижней части более подробные описания для тех посетителей, которые захотят узнать о них больше. Можно поставить анкоры на каждый пункт с тегом #.
- Подберите к каждому новому пункту особую графическую иконку, которая будет символизировать этот элемент. Например, если что-то приносит денежную прибыль – то можно взять иконку с пачкой денег, это всегда хорошо мотивирует.
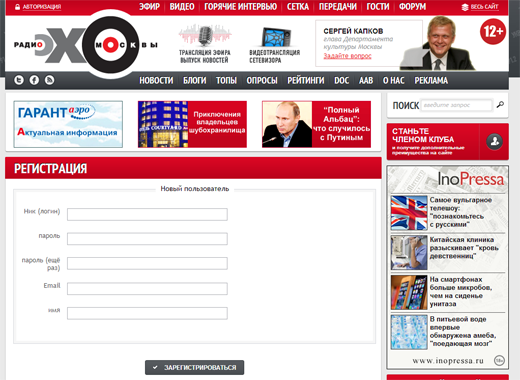
Пример неправильной страницы:

На сайте Эхо-москвы форма регистрации представляет собой типичный элемент неправильной страницы. Совершенно непонятно для чего собственно регистрироваться. Хотя бы пару тезисов с описанием того, что мне даст регистрация, но нет – просто и сухо. Элементы форм и все.
Пример правильной страницы:

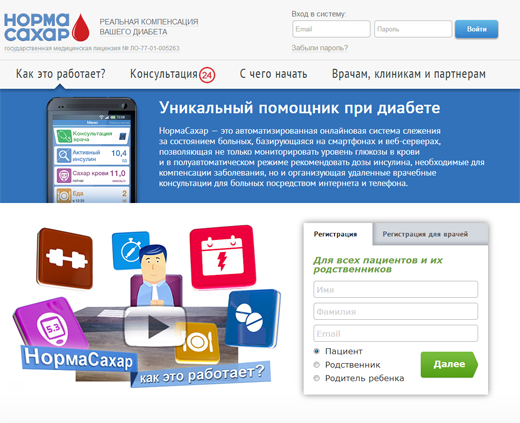
На сайте успешного стартапа мы видим очень четко описание уникальных возможностей и преимуществ для посетителя. И сразу форма для регистрации. Ничего лишнего, все четко и по делу.
Эффективный заголовок
Вы наверняка видели по телевизору или слышали по радио рекламу. И основная цель всех этих реклам – сформировать в сознании человека четкую ассоциацию с каким-либо действием, брендом, привычкой и так далее. И эти ассоциации чаще всего закладываются в небольшом слогане из 3-4 слов. Это заголовок.
На вашем сайте заголовок играет такую же важную роль. В борьбе за внимание посетителя вам нужно сыграть на чувствах и эмоциях таким образом, чтобы зацепить и заставить продолжить изучение услуги или продукта и сделать нужное действие.
Люди, которые зашли на ваш сайт должны решить – вернуться ли им в одноклассники или вконтакте, чтобы продолжить лайкать фотки друзей или же задержаться еще на пару минут, чтобы узнать побольше о вашем сайте и о том, что вы предлагаете. И ключевой момент тут суметь с помощью игры слов в коротком предложении донести всю идею сайта целиком.
Вы ремонтируете и чистите подушки на дому? «Чисти-пух – вернем подушкам снотворную силу»
Продаете услуги по консультации интернет-магазинов? «Научим продавать как ozon»
Предлагаете новую игрушку для мобильных? «Отрыв башки за 5 минут»
Стратегические рекомендации:
Занятые люди думают так: «Что, черт возьми, делают эти люди?» и поэтому они меньше всего заинтересованы читать описания, оставлять свои контакты, покупать ваши товары, регистрироваться на вебинары или скачивать приложения. Поэтому когда пишите заголовок, обязательно четко сформулируйте свою идею в одном заголовке, который сразу скажет: кто вы и что предлагаете.
Рекомендации по дизайну:
Убедитесь что заголовок сайта находится на самом видном месте, конечно же должен быть доступен без прокрутки. И заголовок нужно сделать даже больше чем логотип или название сайта.
Пример неправильной страницы:

Заглавная страница стартапа. И автор страницы наверняка думал, что дает полезную информацию о проекте в удобном виде. Но сами посудите – за первые 3 секунды совершенно непонятно, в чем же идея. И если я спешу, то я никогда не буду читать длинный текст внизу, а ведь после прочтения еще придется сделать вывод для себя о том, полезно это или нет. В общем, много работы для мозга, становится скучно.
Пример правильной страницы:

Тут с заголовком все понятно. Сразу видно для чего этот сайт и что он предлагает. Заметьте, что нам не приходится читать мелкий текст в течении минуты и анализировать для себя. Нам уже все разжевали и определили все что вы можете здесь найти.
Расположение элементов привлекающих внимание
А вы знаете, что еще есть пользователи в интернете, которые используют небольшие разрешения 800x600. И одно из самых популярных разрешений это 1024x768 или 1028x720, это типичное разрешение для небольших ноутбуков или планшетов, которые все чаще используют домашние и корпоративные пользователи.
А это значит, что все элементы, которые вы смотрите на своем супер-большом FullHD мониторе в 22 дюйма могут так сильно отличаться от того, что будут видеть ваши конечные пользователи. Поэтому разместите самые важные элементы идеи (лого, заголовок, кнопка ЧПД) на посадочной странице в верхней центральной части экрана, а весь дополнительный текст в нижней части.
Стратегические рекомендации:
Если есть такая возможность, то обязательно протестируйте вид вашей посадочной на нескольких разрешениях. И следите за тем, чтобы вся важная информация была видна без прокрутки даже на самых древних или маленьких мониторах. А лучше всего будет зайти с разных устройств – ноутбуков, мобильников и планшетов и увидеть все самому.
Рекомендации по дизайну:
Убедитесь, что ваш дизайнер в курсе основной идеи сайта и знает самые важные элементы. И что он поместил их в самом центре наверху.
Пример неправильной страницы:

Вот типичный пример – на главной странице самое ценное место занимает…, пустота. Т.е. посетитель этого сайта с малым разрешением каждый раз будет видеть…, ничего. Каждый раз чтобы увидеть что-то нужно пролистать страницу и тогда уже начинать читать.
Пример правильной страницы:

На этом сайте даже на разрешении 800x600 можно будет увидеть эту часть сайта без прокрутки, а главное понятно, предложение сайта и не нужно никуда листать.
Эффектные визуальные элементы
Иногда бывает, заходишь на какой-нибудь сайт, продающий натяжные потолки, а там сверху идет ряд баннеров где Галкин, Пугачева и Киркоров. А потом бах, картинки меняются и там уже раздетая Волочкова. Это, знаете ли, очень отвлекает и часто забываешь зачем пришел на этот сайт и кликаешь по такому баннеру.
Поэтому никогда не ставьте никаких рекламных баннеров на посадочной странице, даже если вы рекламируете свои собственные странички на этом же сайте. Нужно чтобы абсолютно ничего не отвлекало посетителя от основной идеи, от того что его должно приблизить к нажатию на ЧПД.
- Четкие, выверенные элементы дизайна с ровными отступами должны направлять пользователя к той заветной кнопке ЧПД
- Большие шрифты позволяют расставлять основные акценты и доносить общую идею сайта
- Маркированные списки намного упрощают воспринимаемость списка тезисов или отдельных предложений
- Видео это совершенно потрясающее средство, которое позволит вам донести тонны информации до посетителя в очень малом пространстве на сайте. И практика показала, что видео-ролики увеличивают конверсию на сайте до 80%, согласитесь это очень здорово.
Картинки, фотографии, иконки и другие визуальные элементы, которые соответствуют вашему продукту или услуге очень хорошо помогут в формировании правильного образа у посетителя. А если картинки подобраны неправильно, то можно получить совершенно обратный эффект.
Стратегические рекомендации:
Здесь вы можете экспериментировать. И попробуйте определить, на что лучше клюют ваши посетители. На фотографии или же на графические иллюстрации? Люди или объекты? Помогают ли они раскрыть суть продукта/услуги?
Рекомендации по дизайну:
- Краткость сестра таланта. Конечно же, круто когда страница напичкана различными флешками, фотогалереями счастливых людей воспользовавшихся вашими услугами. Но, как и все другое с этим можно переборщить. Поэтому подумайте о том, поможет ли конкретное фото или выскакивающее меню в мотивации посетителя нажать на ЧПД.
- Скорость загрузки. Также если вы добавите много графики и флеш-анимации то такая страница будет грузиться очень долго. Даже на компьютере с высокой скоростью интернета. А если человек на модеме от мегафона, тогда загрузки точно не дождется и уйдет.
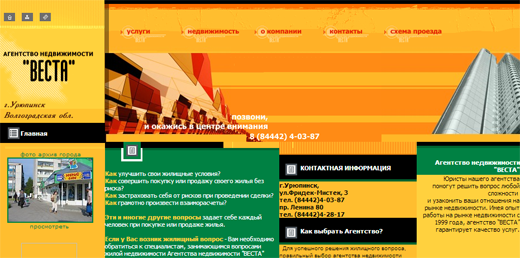
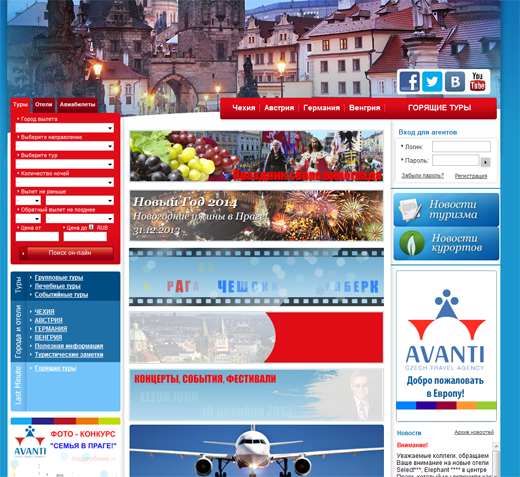
Пример неправильной страницы:

Вот тут на главной странице туристического агентства натыкано столько графических и флеш-баннеров, что у меня через 5 секунд начала болеть голова от пестрящих картинок. И единственное что я захотел сделать, это нажать кнопку «закрыть окно браузера».
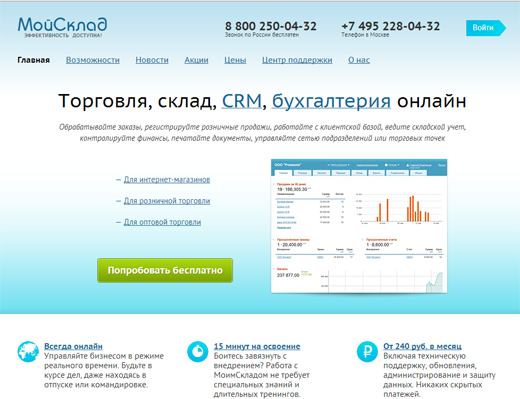
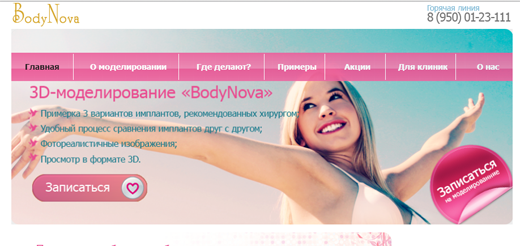
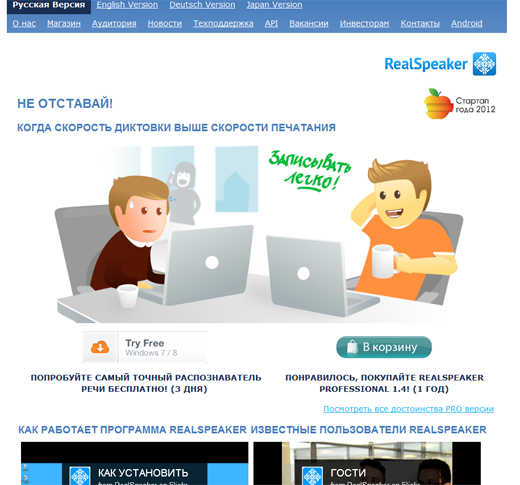
Пример правильной страницы:

На этой странице графические элементы подобраны как нельзя лучше. Картинки не только в теме, но и позволяют даже без сопроводительного текста оценить преимущества того, что предлагает сайт. А это программа быстрого распознавания речи.
Сошиал Пруф
Для начала поясню значение слова Сошиал Пруф (Social Proof) – это отношение со стороны общества и отдельно взятых индивидуумов этого общества. Например, ходит студент собирает подписи за запрещение вредного завода. Подходит к прохожему и просит поставить подпись, по началу, пока подписей будет мало – то будет тяжело уговорить подписаться очередного зеваку. Но когда прохожий увидит у вас толстую пачку листов с подписями, то он гораздо охотнее поставит свою.
Поэтому люди доверяют больше тому, что уже получило подтверждение со стороны общества. Именно поэтому на посадочных страницах нужно показывать такие элементы социальной значимости:
- Список клиентов
- Пресс-релизы
- Статистика использования
- Отзывы
Если вы только запустили свой сайт или у вас стартап, то наверняка у вас не будет много отзывов и клиентов и вам нечем похвастаться. В этом случае соберите отзывы от альфа-тестеров, бета-тестеров, от родственников тоже можно. Все что угодно, что покажет будущим посетителям сайта, что вашим продуктом или услугой уже кто-то воспользовался.
Стратегические рекомендации:
Собирайте все возможные отзывы от своих клиентов, выбирайте самые лучшие и помещайте их на странице. А если отзывов становится слишком много, то самые новые 5 штук должны быть наверху, а остальные доступны на странице «Все отзывы». Регулярно обновляйте количество пользователей и выискивайте в интернете пресс-релизы про вас и размещайте на них ссылки. Особенно если это какие-нибудь популярные издания.
Рекомендации по дизайну:
Если вы собираетесь разместить логотипы компаний, с которыми работаете, то следует оформить эти логотипы общим стилем. Они обязательно должны быть менее заметны, чем ваш собственный логотип и все графические элементы, направленные на ЧПД. Иначе посетитель захочет узнать про сайты клиентов, а про вас забудет.
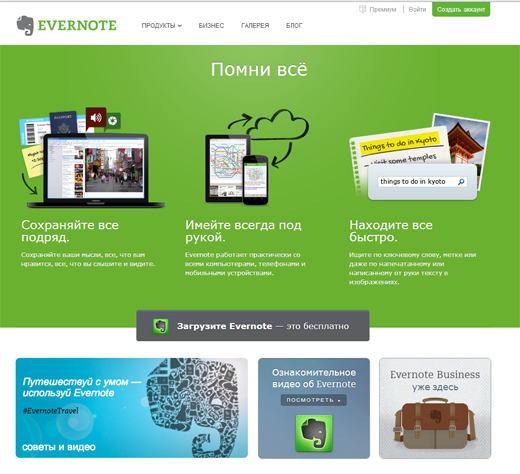
Пример неправильной страницы:

Всем известный evernote. Это замечательная программа и я в ней иногда сохраняю свои заметки. Но посмотрите на эту главную страниц, она же посадочная. Ведь тут совершенно нет информации о том, что ею пользуется весь мир, что у них 50 миллионов пользователей. Ни одного логотипа компании, в которых это средство используется. А я думаю таких компаний десятки тысяч.
Пример правильной страницы:

Вот участок главной страницы известной CMS UMI. Здесь мы видим, что эта система установлена на 70 000 сайтах, у системы есть отзывы, они сотрудничают с большим количеством популярных хостингов. В общем, безупречное оформление и может служить примером для подражания.
Заключение
Все эти рекомендации помогут вам создать качественную посадочную страницу, которая значительно повысить конверсию посетителей в покупателей. А значит, ваши рекламные бюджеты будут окупаться.
Но самое замечательное в посадочных страницах то, что их можно непрерывно совершенствовать и экспериментировать, чтобы добиться наибольшей отдачи.
Пробуйте, тестируйте.
Также вы можете ознакомиться со списком шаблонов посадочных страниц на нашем сайте. Если что-то понравится, можете купить.